For good reasons, Microsoft’s Visual Studio Code™ has become an immensely popular editor in the last few years. Our new Pine Script® Editor uses its Monaco engine, so those familiar with VSC will now feel right at home when editing their Pine code.
This first version of our new editor comes with lots of new features and lays the groundwork to add many more in the future. It brings better integration with the Pine environment and more of the features programmers have come to expect from the best code editors out there.
Whenever possible, we have done our best to preserve the functionality of the old editor. Your transition to the new editor will, however, require some adaptation. There are many more keyboard shortcuts than before, and some of the previous shortcuts have new equivalents. Our Help Center contains a list of the most common ones.
Let’s have a look at a few of your new editor’s features!
Command Palette and Keyboard Shortcuts
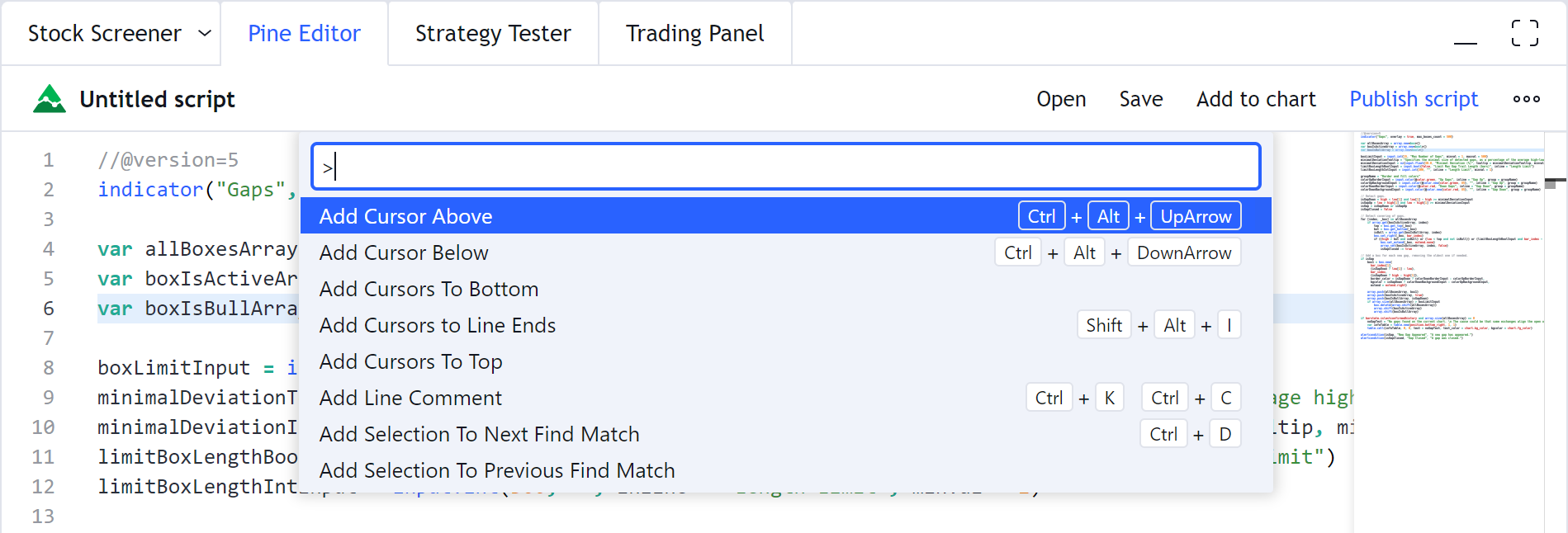
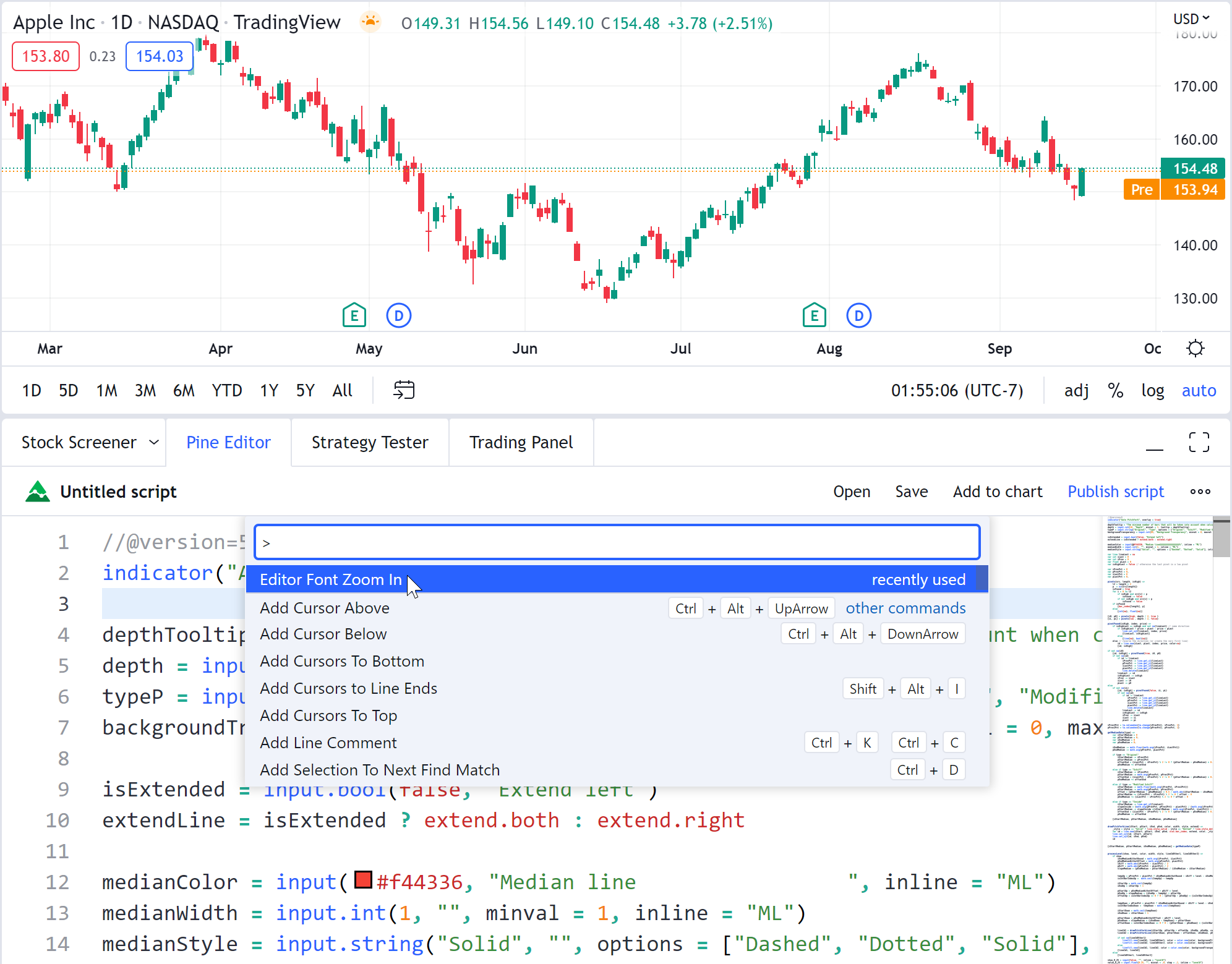
The new editor comes with a huge number of options, commands and shortcuts, which constitute a subset of those available in VSC. You will find more than 100 commands in the Command Palette, which you can access using F1 or by right-clicking in the editor to bring up the popup menu. You can scroll through the Palette or search it by typing keywords:

For example, the Command Palette’s Editor Font Zoom In/Out/Reset commands allow you to change the size of the font used for your code:

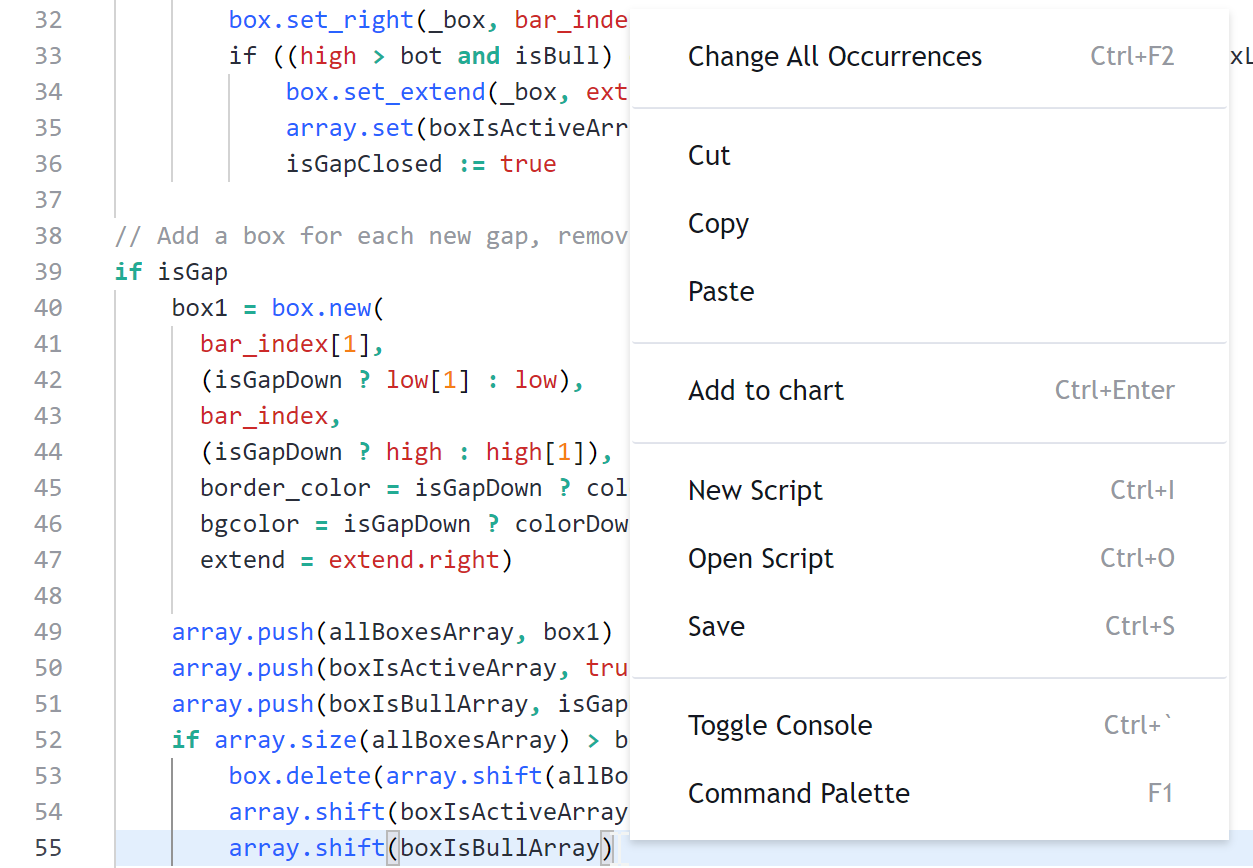
This is the new popup menu for the editor which now appears when you right-click. It contains frequently-used features:

Dynamic parameter suggestions and documentation
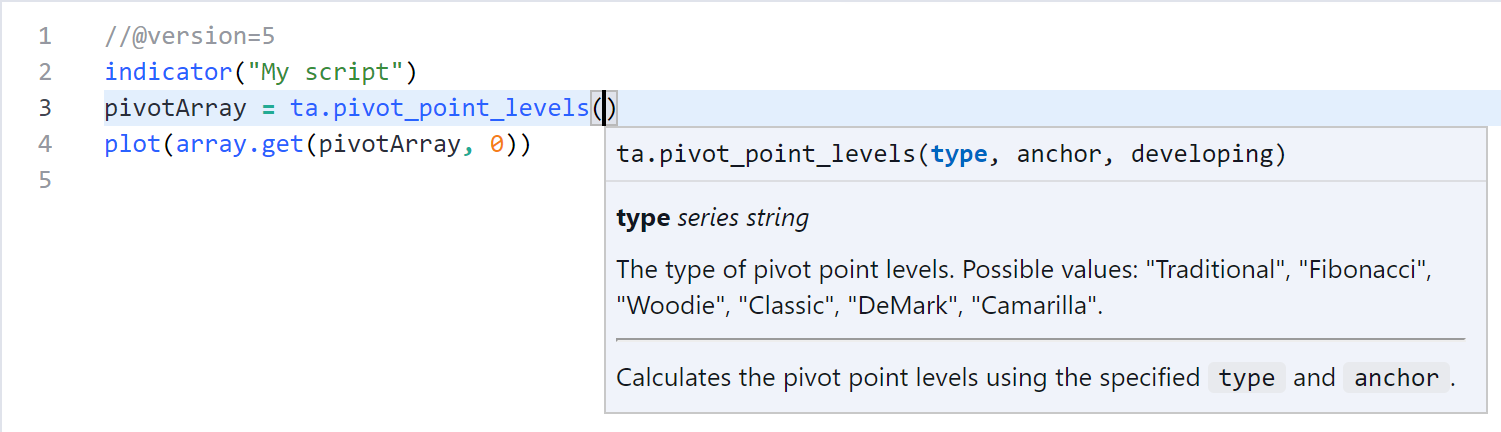
When writing function calls, a popup walks you through each of the function’s parameters and displays the Reference Manual’s text for each one, so you can readily see their expected form-type and arguments. When the cursor is inside the function’s parentheses, you can also use Ctrl+Shift+Space (Windows) or Cmd+Shift+Space (MacOS) to display the popup when returning to an existing function call:

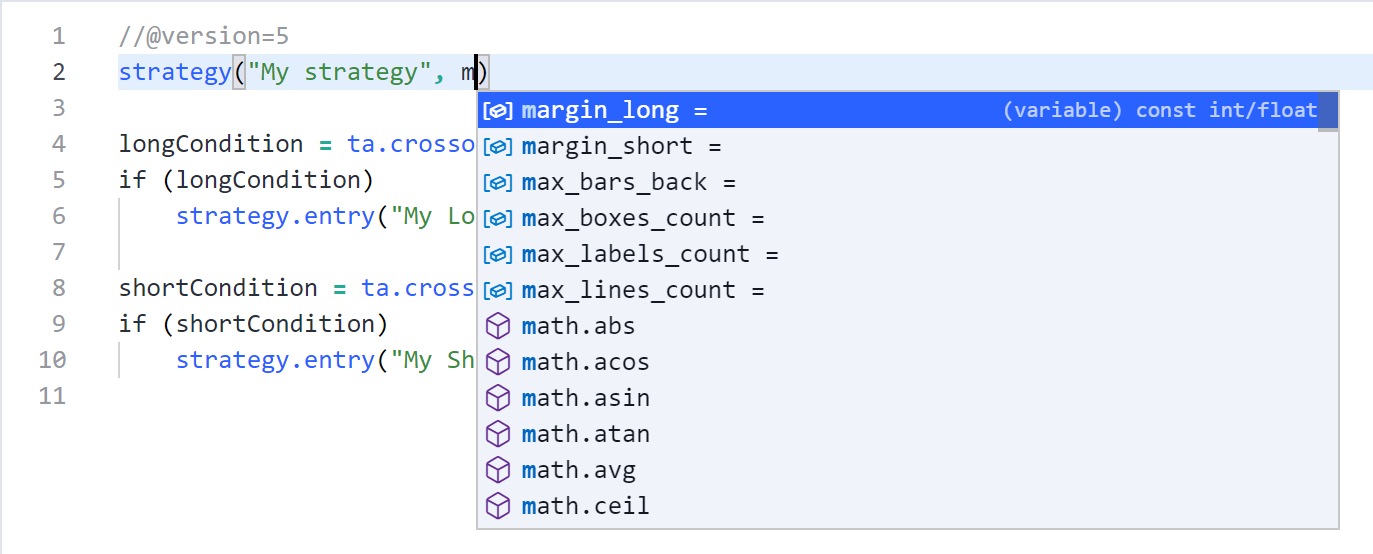
Additionally, the Autocomplete feature (Ctrl+Space on Windows, or Option+Space/Cmd+I on MacOS) will now bring up a list of parameters to choose from when you use it inside the function’s parentheses:

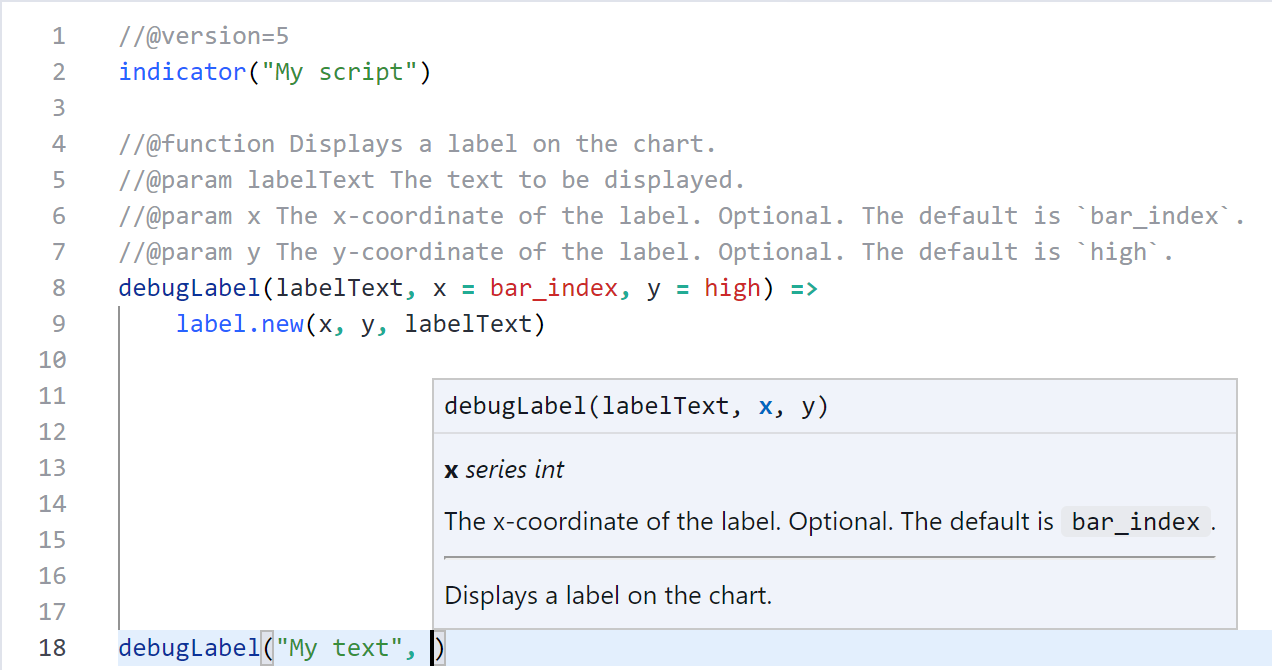
This feature is also available for functions exported from libraries and for functions and variables declared inside of the current script, as long as they are documented using the //@function, //@param and //@returns annotations:

Autocomplete
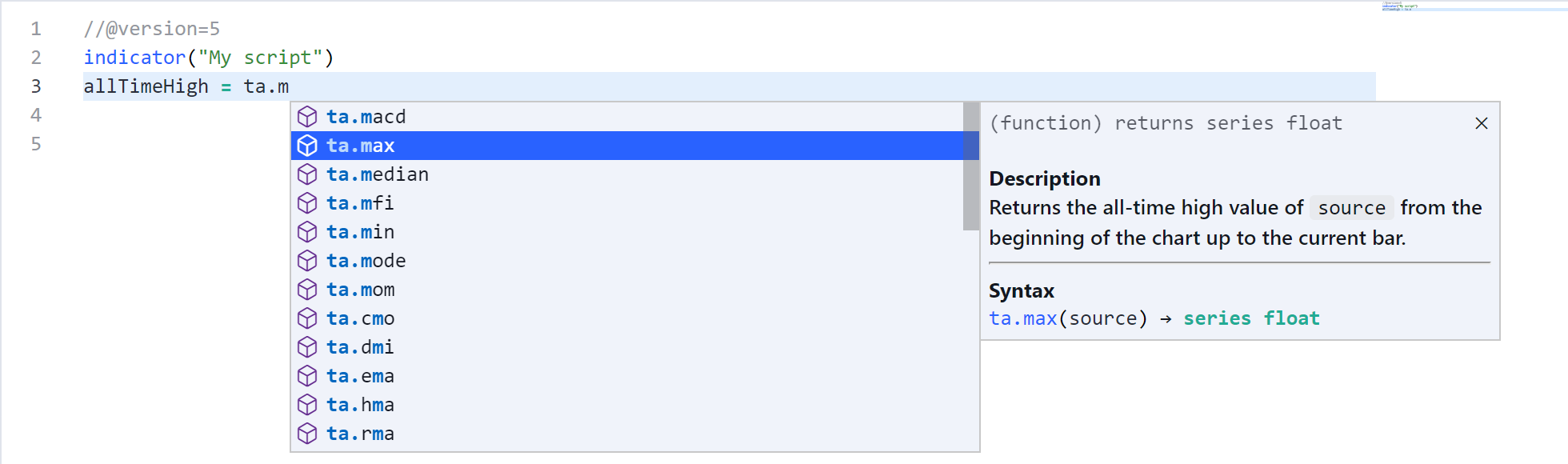
The autocomplete feature (Ctrl+Space on Windows, Option+Space or Cmd+I on MacOS) is now always active as you type new text. Like before, it presents you with a list of keywords matching any text you have typed, but now it can also display Reference Manual descriptions and examples for each of the list’s keywords. To bring up the descriptions, press the autocomplete hotkey once again, or hover over an active element of the list and press on the “Read More” arrow to its right. The Editor will remember the display setting of the descriptions until you refresh the browser tab:

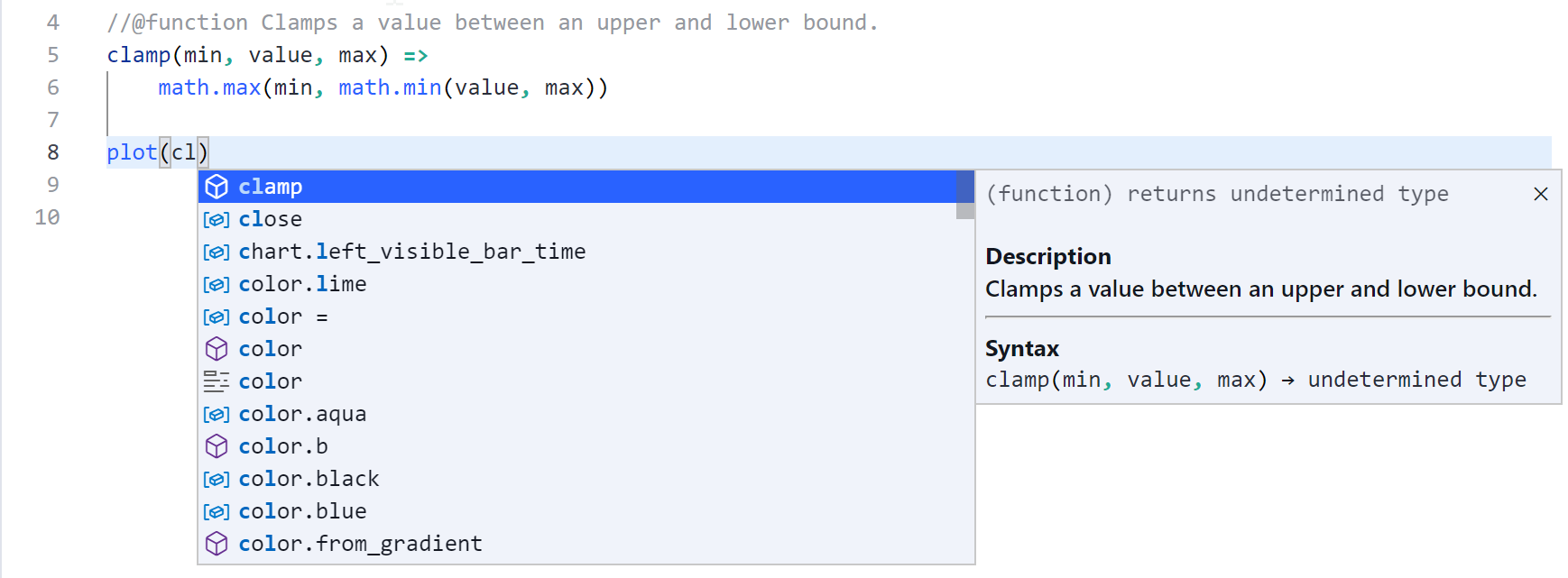
This functionality also extends to user-defined functions and variables from both the current script and imported libraries, provided they are documented using the //@function, //@param and //@returns annotations for functions, and //@variable for variables:

Error and warning highlighting
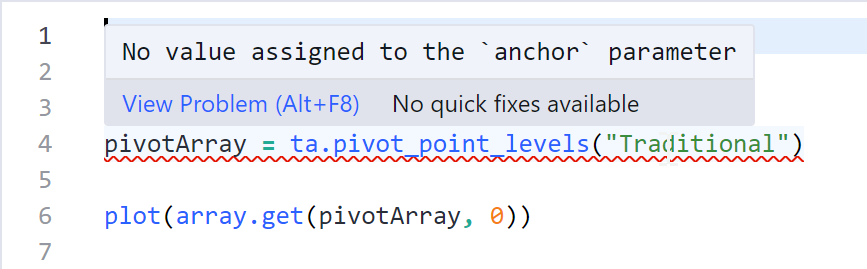
The new editor now interacts dynamically with the compiler. Whenever a new line generates a compilation error or warning, it is immediately underlined in red for errors and orange for warnings. When hovering over the line, a tooltip displays the error or warning text. No more adding the script to your chart only to learn that you mistyped something an hour ago! As before, clicking on a console’s error message will bring you to the line causing the error.

Folding by scopes or custom regions
Indented or wrapped lines can now be folded by clicking the arrow that appears next to them when you position your cursor in the left margin:

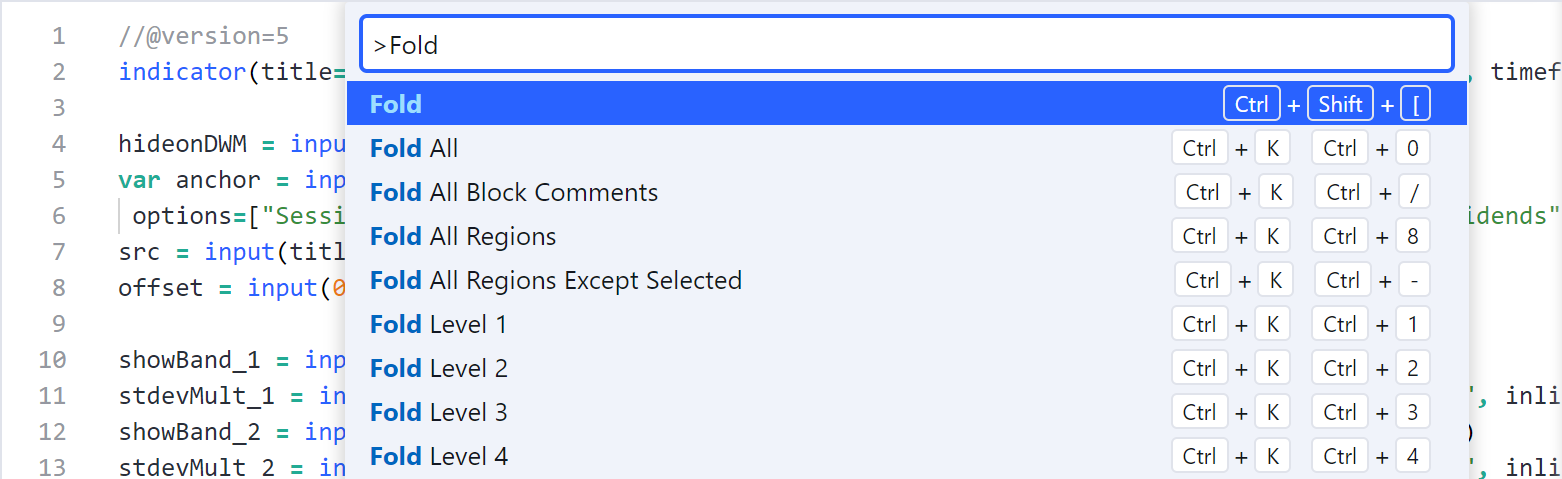
You can fold en masse or selectively by using a number of folding options. Use the Command Palette (hit F1 and type “Fold”) to see them:

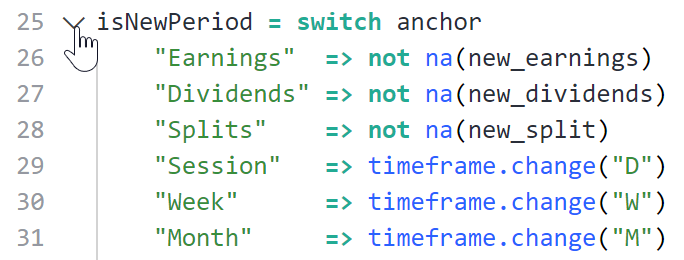
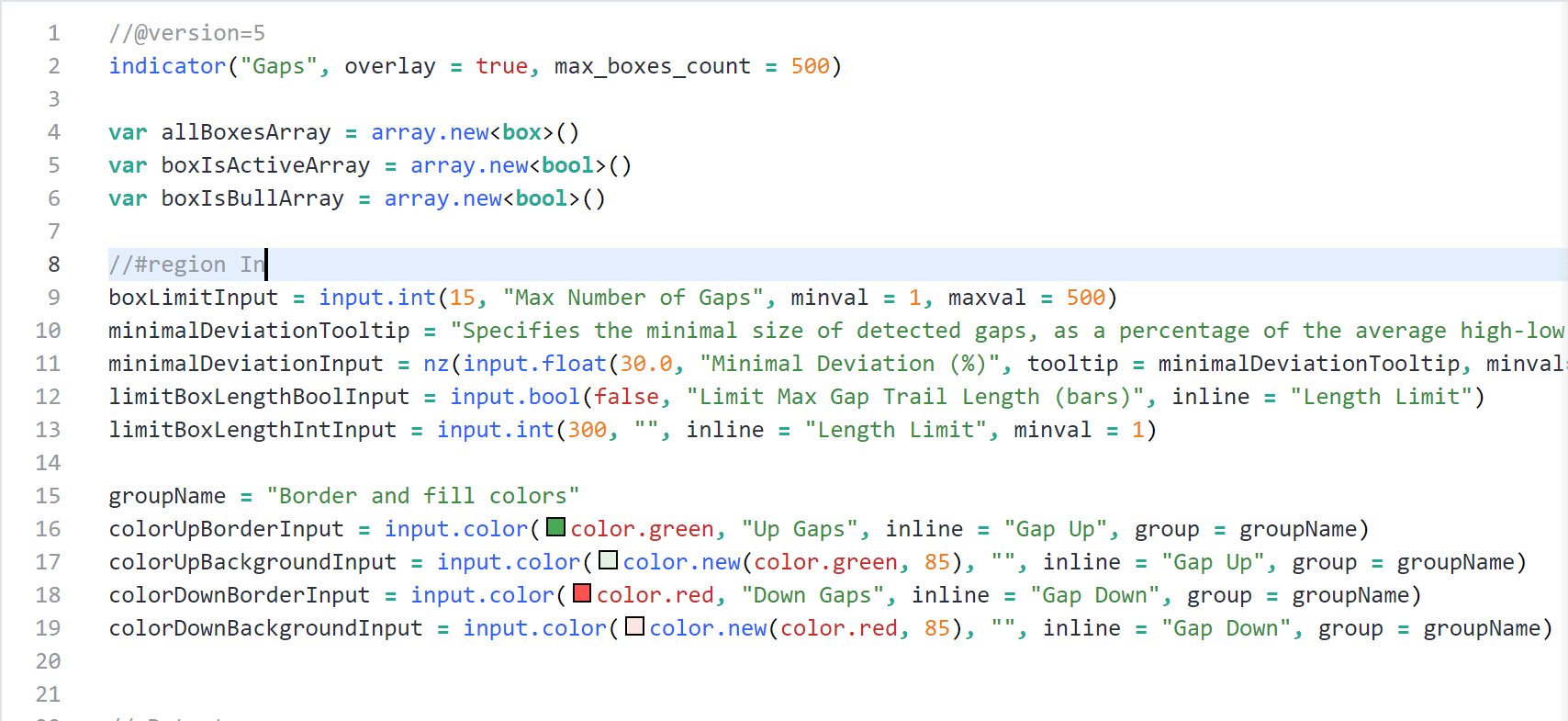
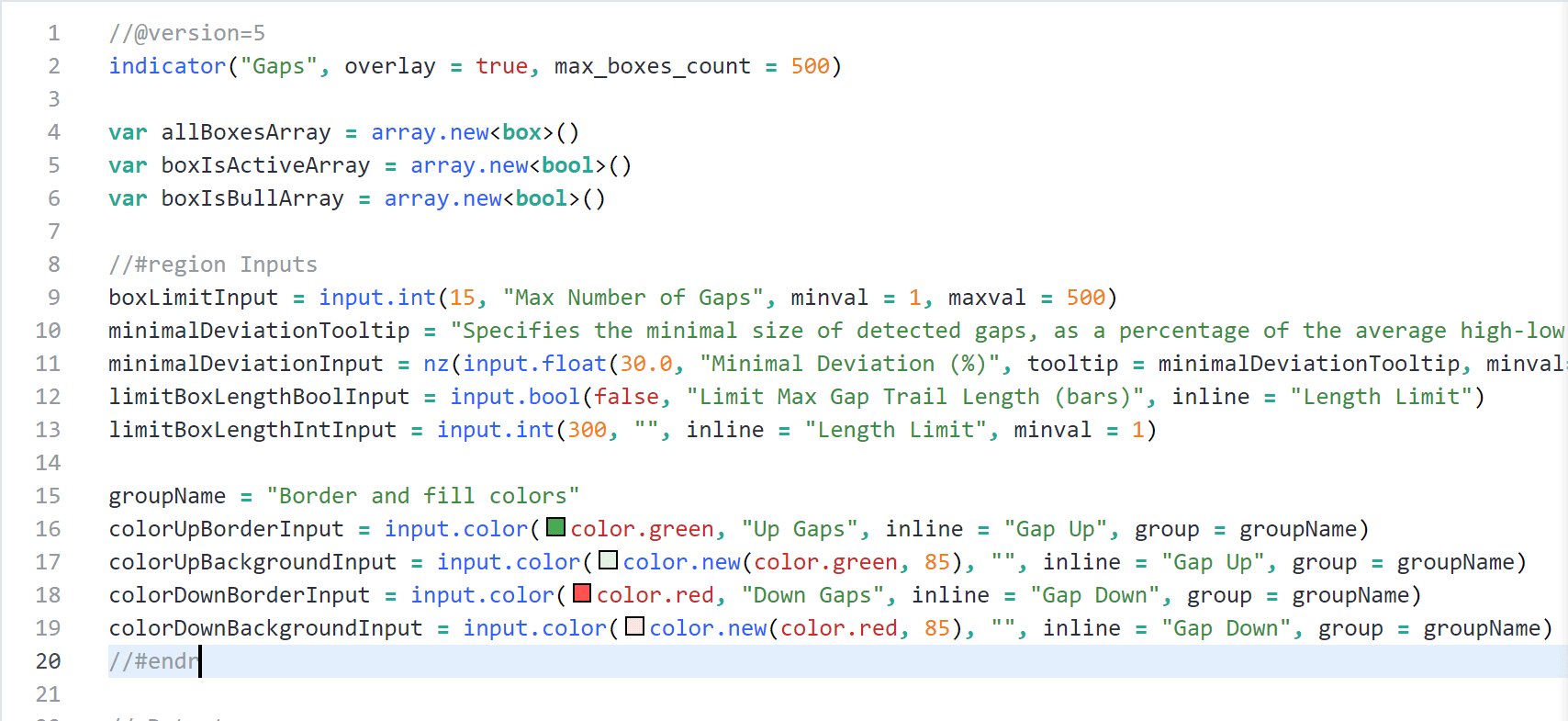
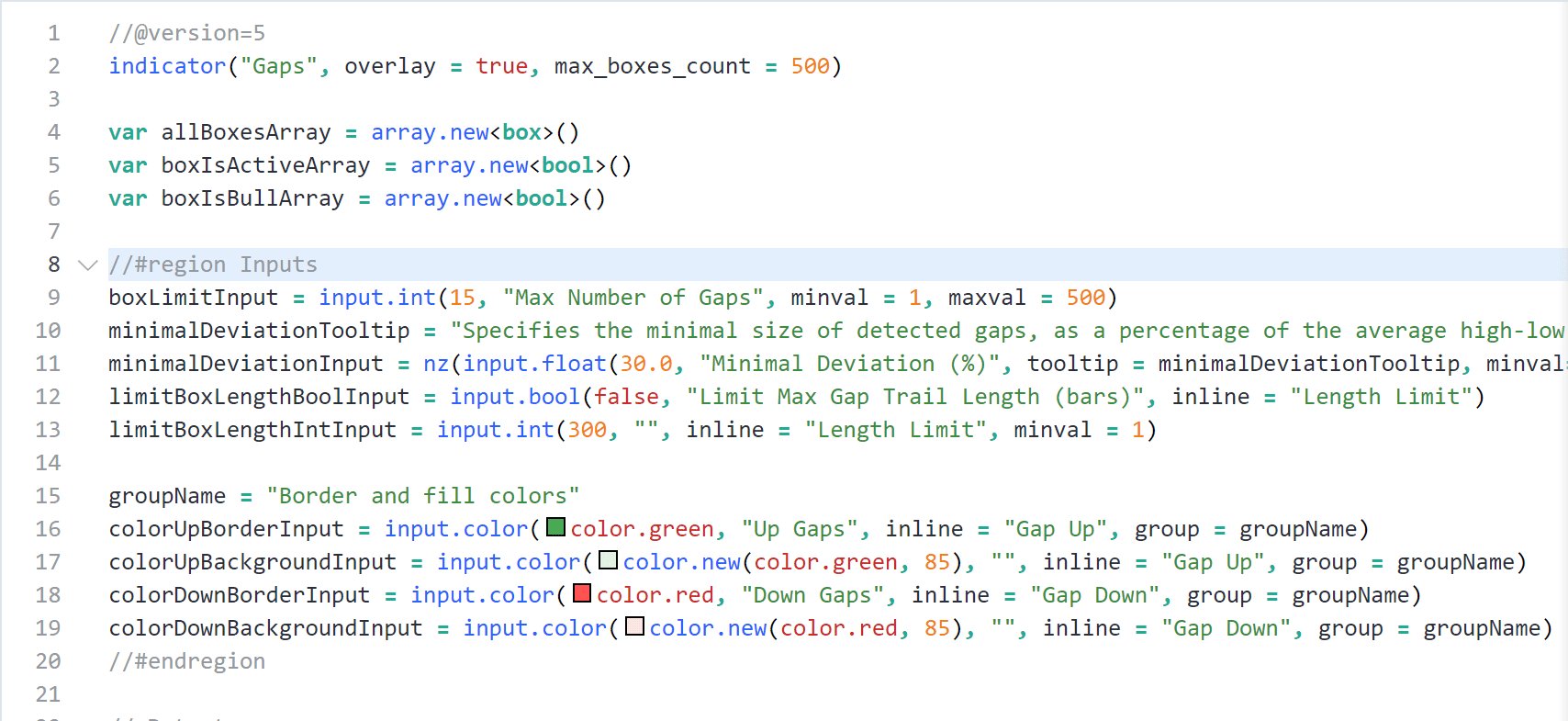
Custom collapsible regions can also be defined using the //#region and //#endregion compiler annotations, which replace the previous //{ and //} annotations:

Minimap
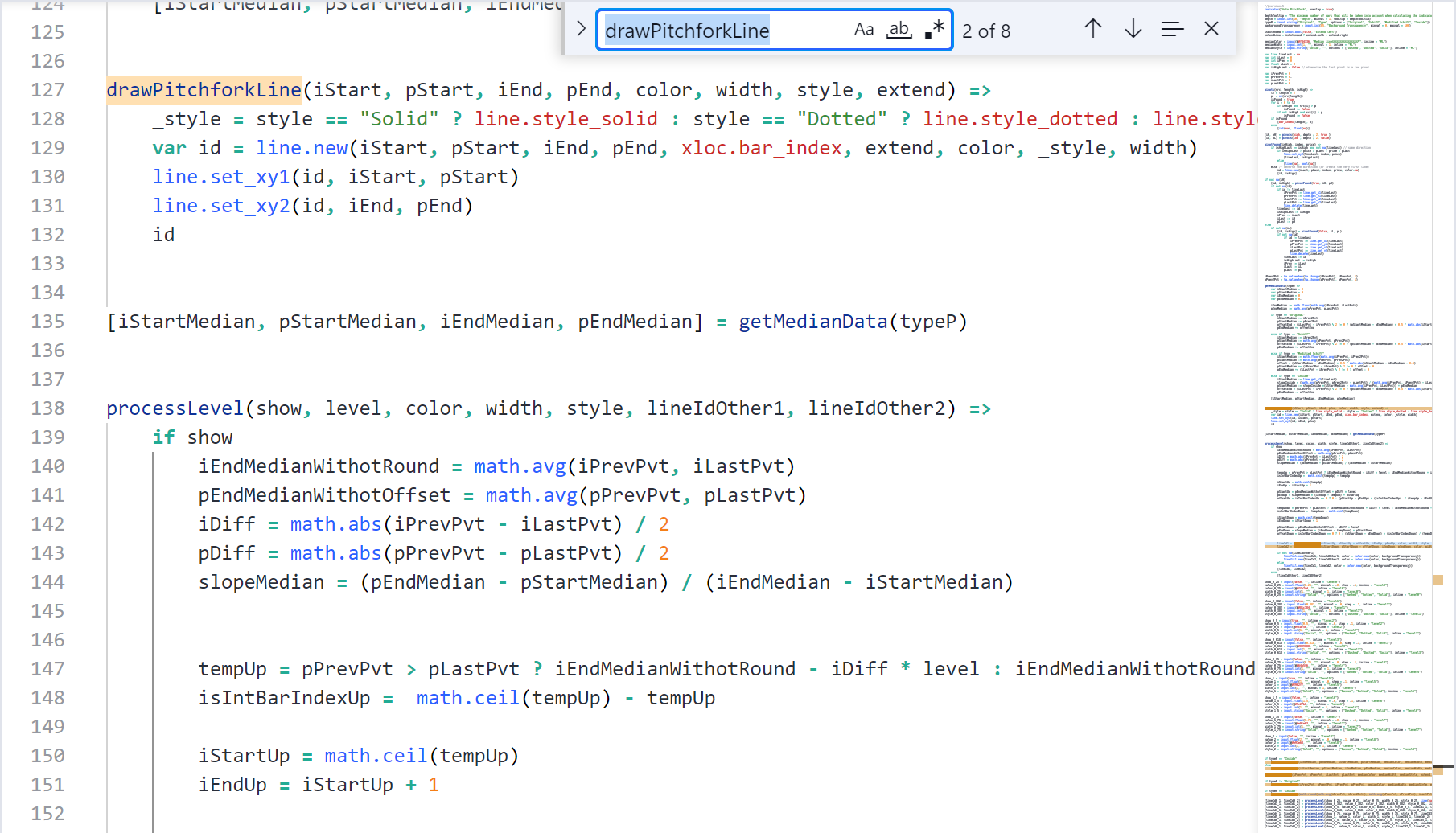
The right side of the new editor displays a minimap sidebar, which is a miniature representation of your script. You can use it to swiftly move around your code, or to inspect lines generating errors/warnings, search results, etc. It will also show where the current word or selection occurs in your script:

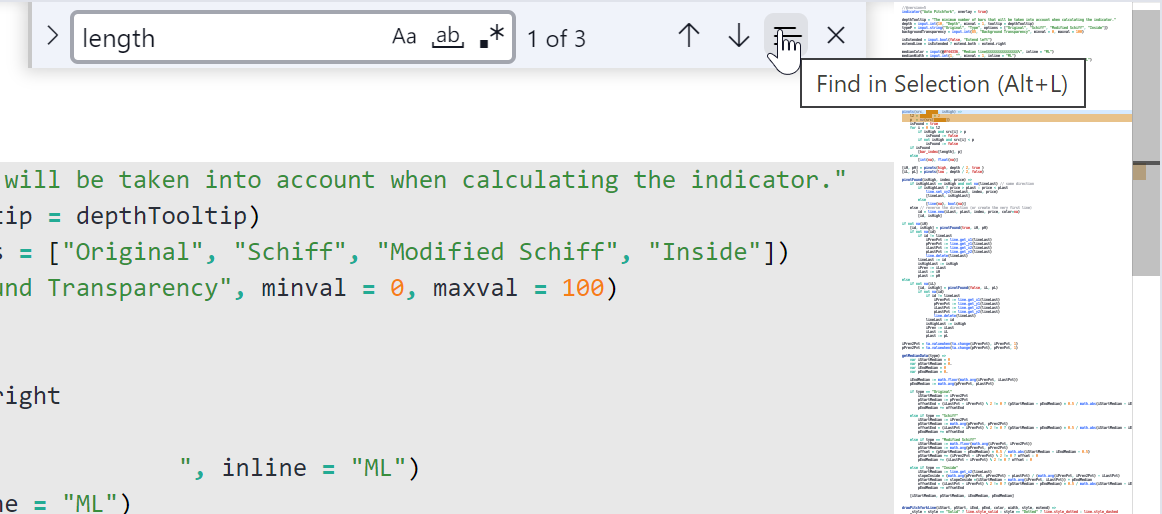
Improved Find and Replace functionality
The new Find (Ctrl+F on Windows, Cmd+F on MacOS) and Replace (Ctrl+H on Windows, Option+Cmd+F on MacOS) functions now search for the word where the cursor is, or the current selection. They also dynamically update the number of finds as you replace them.
You can search within a selection using this icon:

Text can also be replaced by selecting repeated instances of a word using Ctrl+D/Cmd+D or Ctrl+K Ctrl+D/Cmd+K Cmd+D and typing a replacement. Ctrl+Shift+L/Cmd+Shift+L will select all occurrences of a word, which you can then replace by typing their replacement.
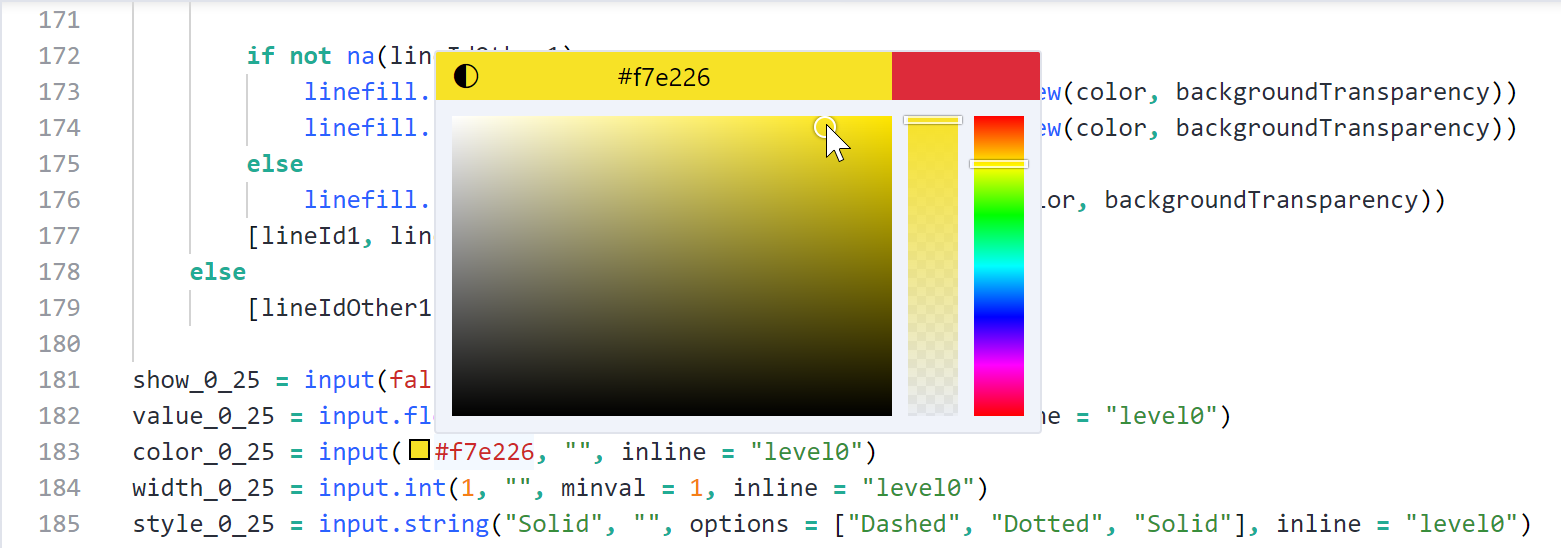
Color picker
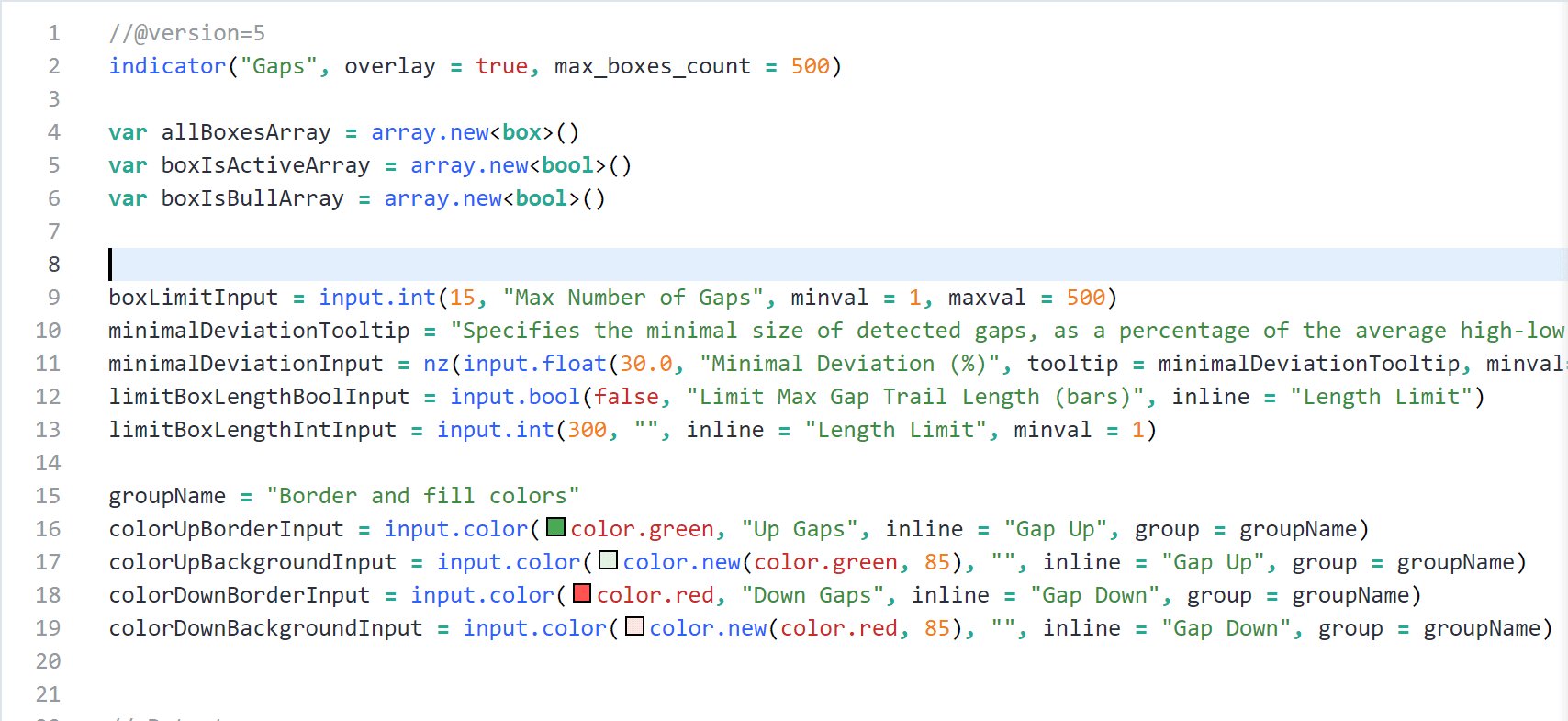
A color swatch now appears any place you specify a color, be it using a built-in constant like color.black, a hex value, or a color-related function like color.new() or color.rgb(). Hovering over the color or its swatch will bring up the color picker, from where you can inspect values and change colors on the fly:

Edit anywhere
The new editor supports all devices where you can run TradingView. On mobile devices where the Pine Editor does not appear in the browser by default, you can access it by opening the detached editor link. Additionally, the popup menu on these devices also includes the “Copy all” option to easily copy the full code to the clipboard.
Safer editing
The editor now temporarily stores your code locally in your browser/app, which means that it will no longer be lost on chart refreshes. You can now freely refresh pages without losing unsaved code.
To stay informed of new Pine Script® features, keep an eye on the User Manual’s Release notes. The PineCoders account also broadcasts updates from its Squawk Box on Telegram, its Twitter account, and from the Pine Script® Q&A public chat on TradingView.
We hope you find our new editor useful. Please continue sending us your feedback. We build TradingView for our users and we love hearing from you.
